Since the beginning of the year, Google has been dropping hints often about the importance and overall preference for sites to be mobile-friendly.

From noting which sites are “mobile-friendly” on mobile searches to sending notifications via Webmasters Tools when a site has mobile usability issues that need to be fixed, Google has not been very coy when it comes to warning site owners and webmasters to make their mobile user experience a priority.
Therefore, it really should come as no surprise that last week, Google confirmed that mobile usability will officially become a ranking factor in their mobile search algorithm update, scheduled for April 21st of this year.
So what does this new update mean?
Long story short, if your website doesn’t look good on mobile, and isn’t easy to navigate from tablets, phones, or other devices, you can kiss your page one rankings goodbye and say hello to everyone that’s on page ten.
Google has begun to evaluate your site’s mobile usability, and if it doesn’t offer an excellent user experience on all devices, Google will penalize and demote you.
This mobile algorithm update is not something you should take too lightly.
Google recently discussed how their new algorithm will be rolling out and clarified that there is no “middle ground” of mobile-friendliness. This is a clear indication that your website will simply be considered mobile friendly or it won’t be. Basically, this is something to be concerned with if your website falls in a grey area somewhere between the two.
To see how your site will look on mobile and determine whether it passes Google’s mobile usability standards, you can use Google’s Mobile Friendly Test by clicking here.
The tool will tell you with certainty if you need to take steps to make these changes or not. While the algorithm will take a few days to a week to be completely live after its April 21st launch, the time is definitely now to make sure that your website is optimized for mobile devices.
When Google makes search algorithm updates, sites that don’t pass their new guidelines get hit, and typically get hit hard. It takes a ton of extra time and money for those sites to recover, and it’s an uphill battle from the start.
We’re talking thousands of extra dollars and months vanquished to the deep depths of the search results. Even after you fix your site and begin to comply with Google’s new standards, there’s no 100% guarantee that your site will ever truly recover.
Therefore, it’s best to beat Google to the punch fix your website before they make the update.
Why is Google doing this?
“Users will find it easier to get relevant, high quality search results that are optimized for their devices.” – Google Webmaster Central
Google wants to create the best online experience for all their users, and now that mobile search is exceeding Internet usage on desktop, Google’s goal is to create a consistently amazing user experience on all devices, regardless of whether the user is on smartphone, tablet, or desktop.
What mobile factors will Google be considering?
In order to determine a site’s mobile usability, Google will look at the following factors:
• Text size: Is the text size too small to read on a mobile device? Do users have to zoom in to read anything?
• Mobile viewport not set: How does your site look on mobile? Does it display well? Can you easily read the text?
• Links too close together: Is it difficult for users to get to other pages on the site? Is the site navigation too cumbersome on mobile devices?
• Content Wider than the screen: Are pages cut off when you look on mobile devices?
How can you prevent getting dinged by this mobile algorithm update?
Two words: responsive design.
A responsive design website can not only address all of the above mobility issues but also make site updates much simpler.
A responsive design website automatically adjusts your site’s layout based on the device you’re viewing it from. Your site content will still be the same when viewed on mobile; the only difference is that the layout will change to adjust to your device’s screen size.
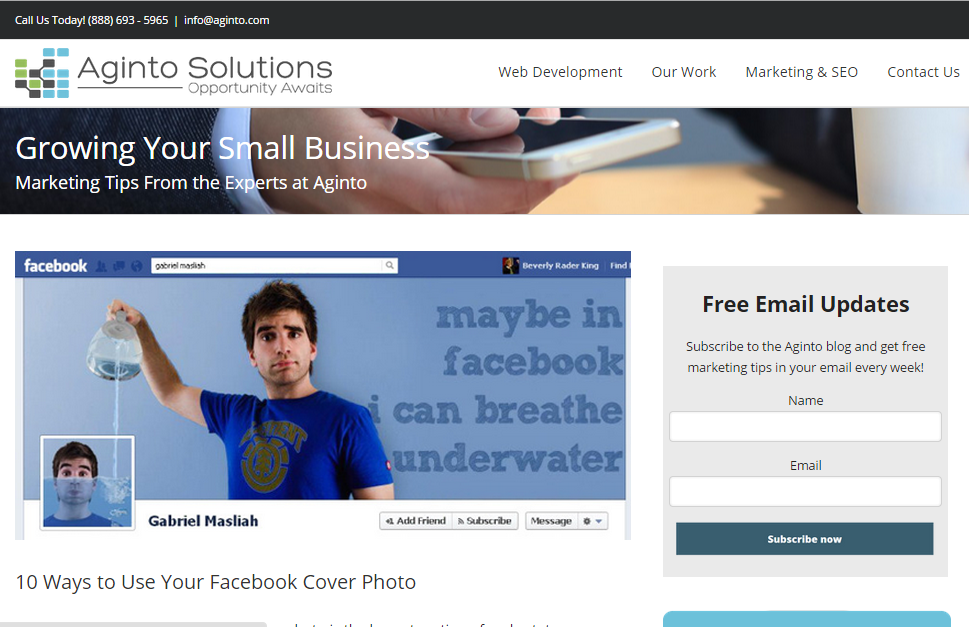
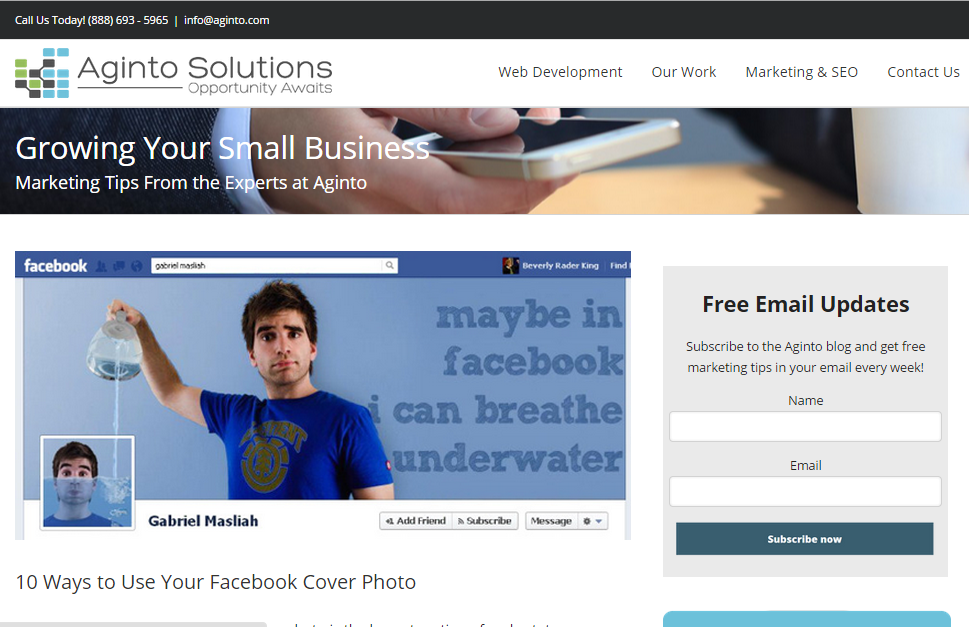
Take a look at our blog for example. Here’s how it looks on desktop:

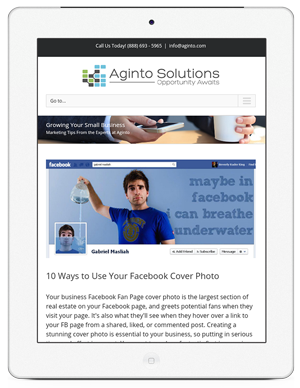
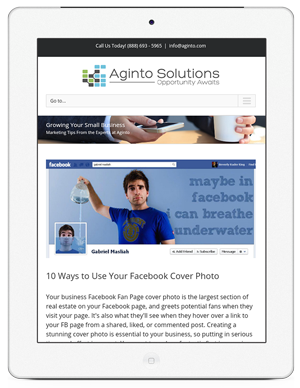
But if you view it on a tablet, mobile, or on a smaller desktop screen, here’s what you would see:


Notice how the page automatically adjusts the content and images based on the screen size? That’s responsive. The idea is that the mobile user can have an as good or better experience vs. browsing on a desktop.
Google loves responsive design, mostly because it looks great no matter the screen size. However, converting your site into a responsive design is better than creating a mobile-specific website, because this way, you don’t have to manage both a desktop site and a mobile site. When you make updates on a responsive site, you’re only updating that one site, and the site adjusts itself accordingly.
Convert your site to a responsive design
As the April 21 deadline quickly approaches, there’s zero time to waste. Failing to go responsive with your website could prove to be catastrophic to your business. So what are you waiting for?
Topics: Website Design, Digital Marketing, Local SEO, Search Engine Optimization,
Since the beginning of the year, Google has been dropping hints often about the importance and overall preference for sites to be mobile-friendly.

From noting which sites are “mobile-friendly” on mobile searches to sending notifications via Webmasters Tools when a site has mobile usability issues that need to be fixed, Google has not been very coy when it comes to warning site owners and webmasters to make their mobile user experience a priority.
Therefore, it really should come as no surprise that last week, Google confirmed that mobile usability will officially become a ranking factor in their mobile search algorithm update, scheduled for April 21st of this year.
So what does this new update mean?
Long story short, if your website doesn’t look good on mobile, and isn’t easy to navigate from tablets, phones, or other devices, you can kiss your page one rankings goodbye and say hello to everyone that’s on page ten.
Google has begun to evaluate your site’s mobile usability, and if it doesn’t offer an excellent user experience on all devices, Google will penalize and demote you.
This mobile algorithm update is not something you should take too lightly.
Google recently discussed how their new algorithm will be rolling out and clarified that there is no “middle ground” of mobile-friendliness. This is a clear indication that your website will simply be considered mobile friendly or it won’t be. Basically, this is something to be concerned with if your website falls in a grey area somewhere between the two.
To see how your site will look on mobile and determine whether it passes Google’s mobile usability standards, you can use Google’s Mobile Friendly Test by clicking here.
The tool will tell you with certainty if you need to take steps to make these changes or not. While the algorithm will take a few days to a week to be completely live after its April 21st launch, the time is definitely now to make sure that your website is optimized for mobile devices.
When Google makes search algorithm updates, sites that don’t pass their new guidelines get hit, and typically get hit hard. It takes a ton of extra time and money for those sites to recover, and it’s an uphill battle from the start.
We’re talking thousands of extra dollars and months vanquished to the deep depths of the search results. Even after you fix your site and begin to comply with Google’s new standards, there’s no 100% guarantee that your site will ever truly recover.
Therefore, it’s best to beat Google to the punch fix your website before they make the update.
Why is Google doing this?
“Users will find it easier to get relevant, high quality search results that are optimized for their devices.” – Google Webmaster Central
Google wants to create the best online experience for all their users, and now that mobile search is exceeding Internet usage on desktop, Google’s goal is to create a consistently amazing user experience on all devices, regardless of whether the user is on smartphone, tablet, or desktop.
What mobile factors will Google be considering?
In order to determine a site’s mobile usability, Google will look at the following factors:
• Text size: Is the text size too small to read on a mobile device? Do users have to zoom in to read anything?
• Mobile viewport not set: How does your site look on mobile? Does it display well? Can you easily read the text?
• Links too close together: Is it difficult for users to get to other pages on the site? Is the site navigation too cumbersome on mobile devices?
• Content Wider than the screen: Are pages cut off when you look on mobile devices?
How can you prevent getting dinged by this mobile algorithm update?
Two words: responsive design.
A responsive design website can not only address all of the above mobility issues but also make site updates much simpler.
A responsive design website automatically adjusts your site’s layout based on the device you’re viewing it from. Your site content will still be the same when viewed on mobile; the only difference is that the layout will change to adjust to your device’s screen size.
Take a look at our blog for example. Here’s how it looks on desktop:

But if you view it on a tablet, mobile, or on a smaller desktop screen, here’s what you would see:


Notice how the page automatically adjusts the content and images based on the screen size? That’s responsive. The idea is that the mobile user can have an as good or better experience vs. browsing on a desktop.
Google loves responsive design, mostly because it looks great no matter the screen size. However, converting your site into a responsive design is better than creating a mobile-specific website, because this way, you don’t have to manage both a desktop site and a mobile site. When you make updates on a responsive site, you’re only updating that one site, and the site adjusts itself accordingly.
Convert your site to a responsive design
As the April 21 deadline quickly approaches, there’s zero time to waste. Failing to go responsive with your website could prove to be catastrophic to your business. So what are you waiting for?
Topics: Website Design, Digital Marketing, Local SEO, Search Engine Optimization,
Published on March 31, 2015

